Dreamweaverを使ったWordPressのテーマ制作-導入編-

弊社ではAdobeのコンプリートプランを契約しているため、ホームページ制作はDreamweaverを使用しています。
最新バージョンを使ったテーマ制作方法がインターネットに少なかったため段階を踏んで記録をいたします。
今回は導入編を記載いたします。
これからWordPressを使ったホームページ制作をメインに仕事にされる方やHTML初心者の方まで広く見ていただけるかと思います。
良ろしければ参考にしてみてください。
当初、私も「そもそも、WordPressのテーマってDreamweaverで作れるの?」と疑問を抱いておりまして、検索を重ね今の状態にたどり着くことが出来ました。ですので、方法に自己流が入ってしまうかと思いますが予めご了承ください。
用意するもの
- Dreamweaverを操作するパソコン1台
- パソコンモニタ(できれば)
- フリーソフト「XAMPP」
まず、当たり前のことですがAdobeのソフトが入っているパソコンを使ってテーマ制作を行いますので、動かすにはそこそこスペックが良いものでないと動作が重くなりストレスを感じることがあるかと思います。
多少、お金に余裕があればCPUの増設を行うなどパソコンのスペックを高めてから操作することをお勧めいたします。
次にパソコンモニタが別にあると尚良いかと思います。基本的にDreamweaverを全画面で操作することと、実際のホームページをプレビューしながら制作になるという理由です。もちろん、画面を分割して操作することもできますがレスポンシブデザインを意識されて作られるのであれば、タスクを切り替えせずに作っていくことをお勧めいたします。
最後に肝となるのがローカル上PHPが動作するようにするため、フリーソフトの「XAMPP」をインストールします。
今回「XAMPP」のインストール方法は割愛させていただきます。
インストールはこちらから行ってください。
XAMPPの操作
デフォルトの状態でインストールした場合はローカルディスクのルートフォルダにXAMPPが作成されたかと思います。
以降で新しくテーマを作っていく場合は「C:\xampp\htdocs\」内にフォルダを作成してけば複数の運用も可能です。
WordPressに必須となるデータベースを作成していきます。
最初のページからログインするために以下の手順を踏んでください。
バズ部様の手順を参考にさせていただきました。
XAMPPを使ってWordPressローカル環境を構築する全手順
WordPressのダウンロード
WordPress公式サイトよりWordPressをダウンロードします。
ダウンロードしたzipファイルを展開すると「wordpress」というフォルダが展開されます。
「wordpress」というフォルダを好きな名前にリネームを行います。こちらのテーマ作成でアクセスする際、名前がURLになりますのでサイト名にした方が無難かもしれません。
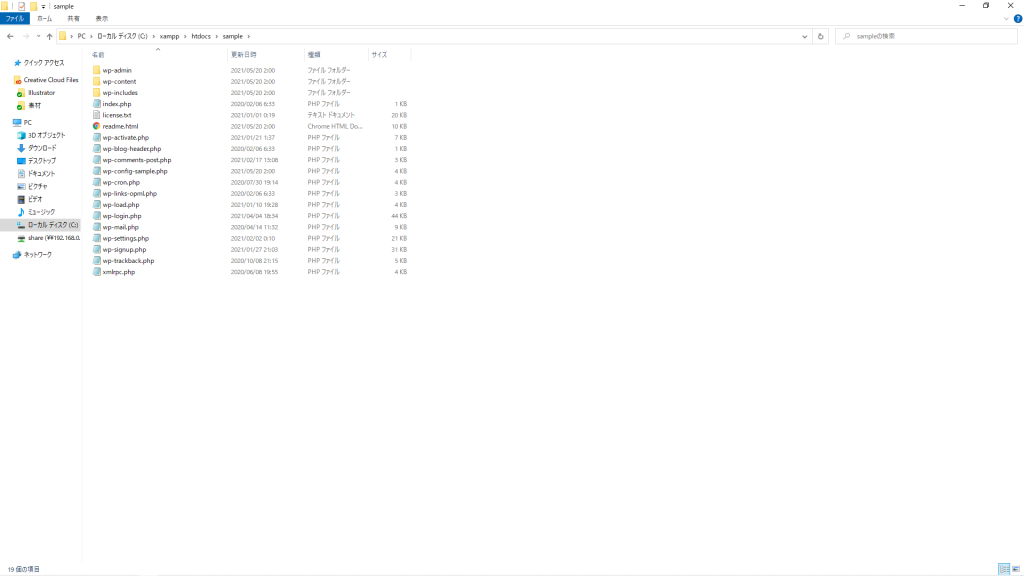
「wordpress」をリネームしたフォルダ(ここではsampleといたします)を「C:\xampp\htdocs\」内にすべて突っ込みます。

これでWordPressの下準備は完了です。
WordPressの起動
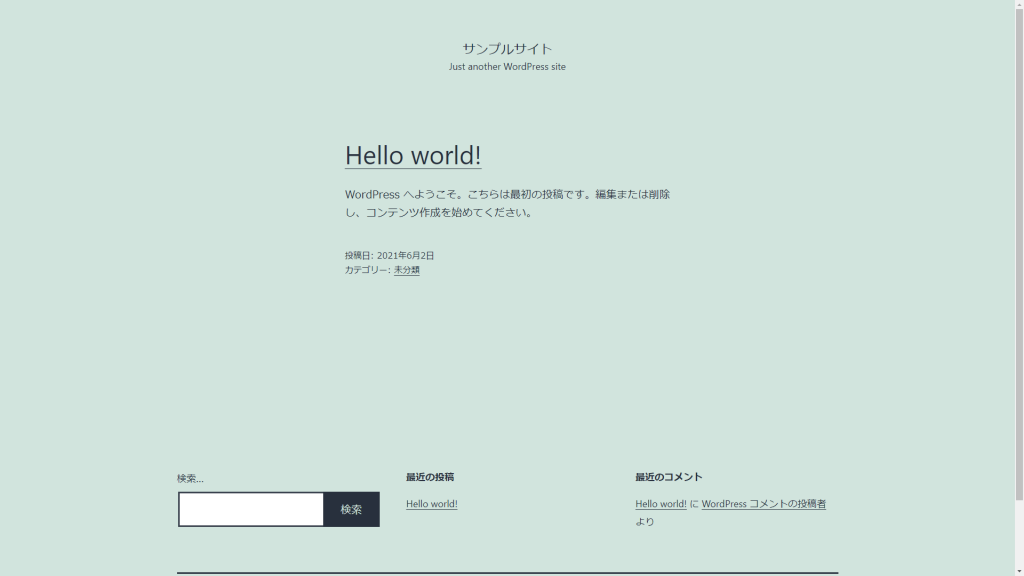
無事データベースにWordPressをインストールできれば、ブラウザから「http://localhost/sample」にアクセスしてWordPressの画面を確認することができたら次の手順へ移ります。

Dreamweaverの設定
WordPressのテーマフォルダは「C:\xampp\htdocs\sample\wp-content\themes」になります。
なのでテーマはこちらに新しくフォルダを作成しておきます。
今回は「sample」というテーマを作成していきますので「sample」フォルダを一つ作りました。
以降は、Dreamweaverでテーマ作成できるように初期設定をしていきます。
まずは、Dreamweaverを立ち上げます。

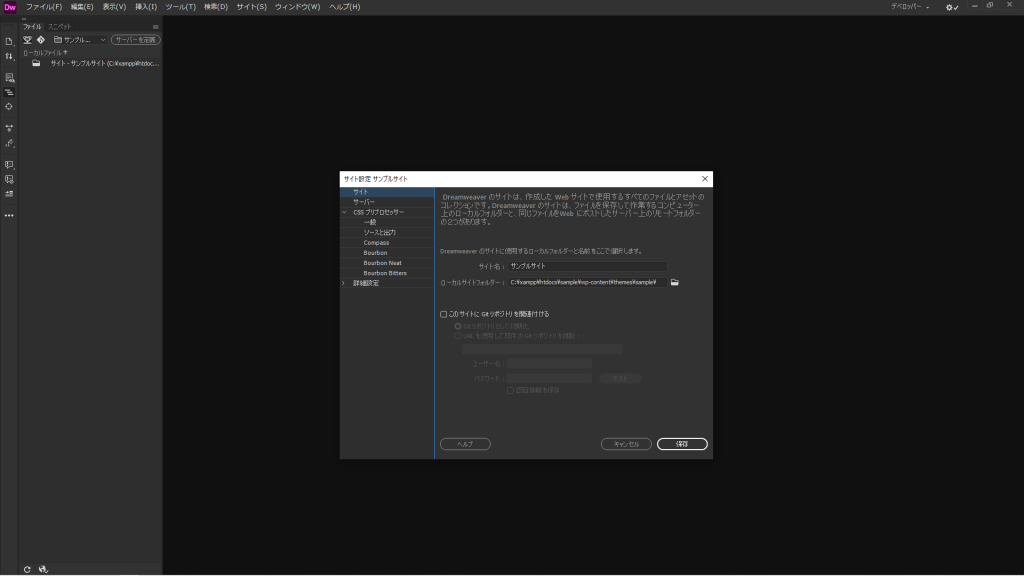
ツールバーの「サイト」より「新規サイト」を選択し適当なサイト名とローカルサイトフォルダーを「C:\xampp\htdocs\sample\wp-content\themes\sample」に設定します。
まとめ
いかがでしたでしょうか。
基本的なWordPressの導入とDreamweaverの設定は以上になります。
次の記事ではWordPressのテーマの作成に移ります。