見積フォーム「AForms」の使い方

こんにちは、早速ですが皆さんはホームページからの商品の見積や注文はどうしてますか?
見積や注文は電話のみの対応だと、ホームページから見に来ているお客様からすると「この商品良いな」と思っていても電話という手段しかない場合、その電話が面倒だという理由から商品の購入をせずにホームページを離脱している可能性があります。
その離脱する理由をなるべく避けるために今回はWordpressから使えるプラグイン「AForms」の使い方をご紹介いたします。
せっかくあるホームページを最大限活用してお客様の満足度の高いホームページを目指してみませんか。
概要
こちらを導入すれば以下の内容が簡単に実現できます。
- 商品一覧を表示(カテゴリ分けにも対応)
- 一回クリックまたはタップでカートに追加
- お問合せに送信すれば商品名や個数を残したままメールでお知らせ
- レスポンシブデザインのためスマホ対応
などなど…
送信フォームを表示させない設定もできますのでリアルタイムの見積シュミレーターとしても利用できます。
プラグインのCSSを操作しなければデザインは固定されてしまいますが、商品の注文をネットでやりたいなどのことがございましたらこちらを参考にやってみてはいかがでしょうか。
どうやら公式ではデザイン変更や拡張機能などもサービスをやっているようです。
今回はデフォルトでこのくらいで出来るという簡単な説明をいたします。
導入方法
今回はプラグインなのでWordPressの画面から操作いたします。
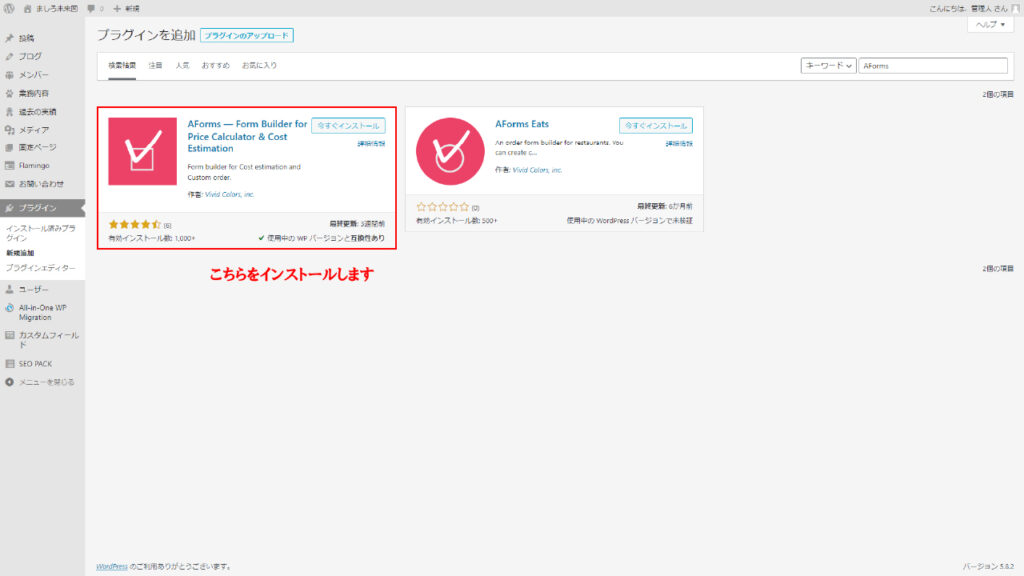
まず、管理画面からプラグイン→新規追加をクリックします。

有効化をすれば左のメニューに「フォーム」が追加されています。
設定方法
まず、フォームをクリックするとサンプルでひとつすでにあるのが分かります。
中身を確認してみましょう。
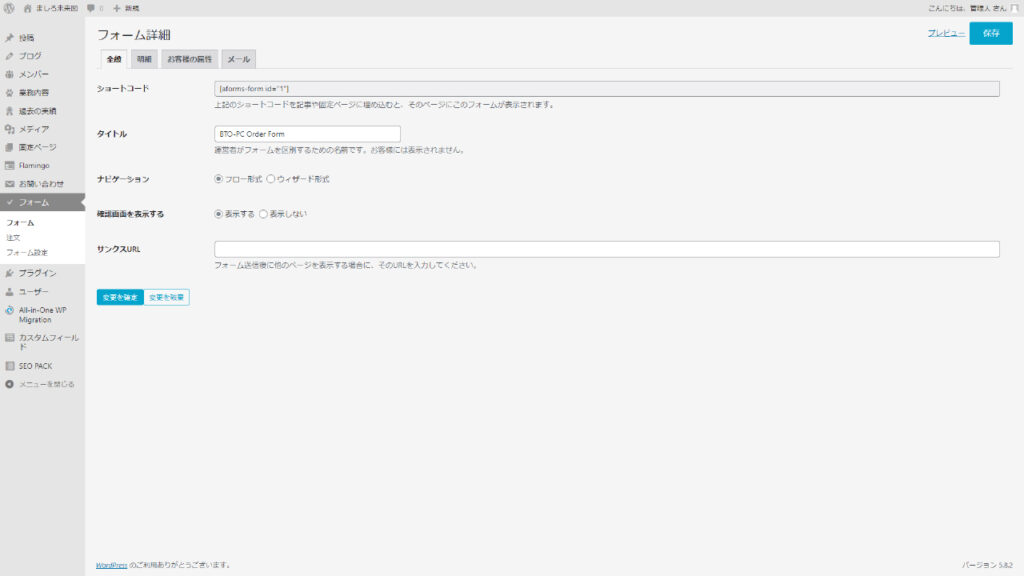
「全般」タブ
フォームをクリックした段階では初めに「全般」タブが表示されます。
ここにはフォームのショートコード、タイトル、サンキューメールのURLなどがあります。
このショートコードは固定ページに入れるとフォームが表示されるようになります。

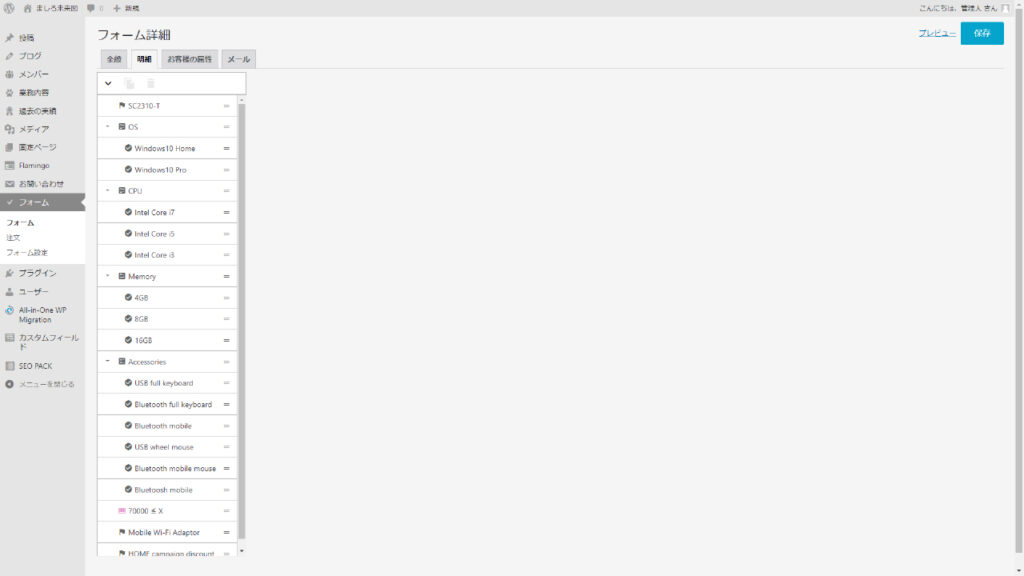
「明細」タブ
サンプルではすでに商品がカテゴリ分けされて登録されています。
サンプルでの使い方は一つの商品に対して細かくオプションを加えていくのかという記載方法で登録されています。
ですので、最初の商品の金額は固定されており、他のオプションはそれぞれの金額を…となっています。
金額の監視が出来るので金額未満なら送料が別途でということも設定ができます。

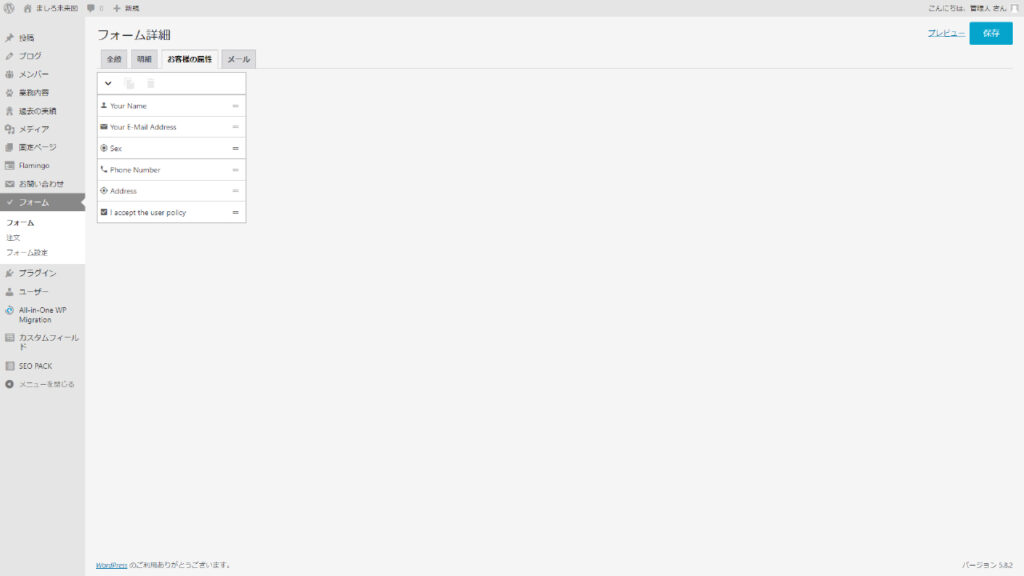
「お客様の属性」タブ
こちらでは注文フォームをどうするのかの設定になります。
あいにく決済方法はデフォルトの機能にはないのでそこまで個人情報を書いてもらうか…とは悩みどころですね。
その後の対応が出来るように名前とメールアドレスと電話番号くらいで十分かなと思います。

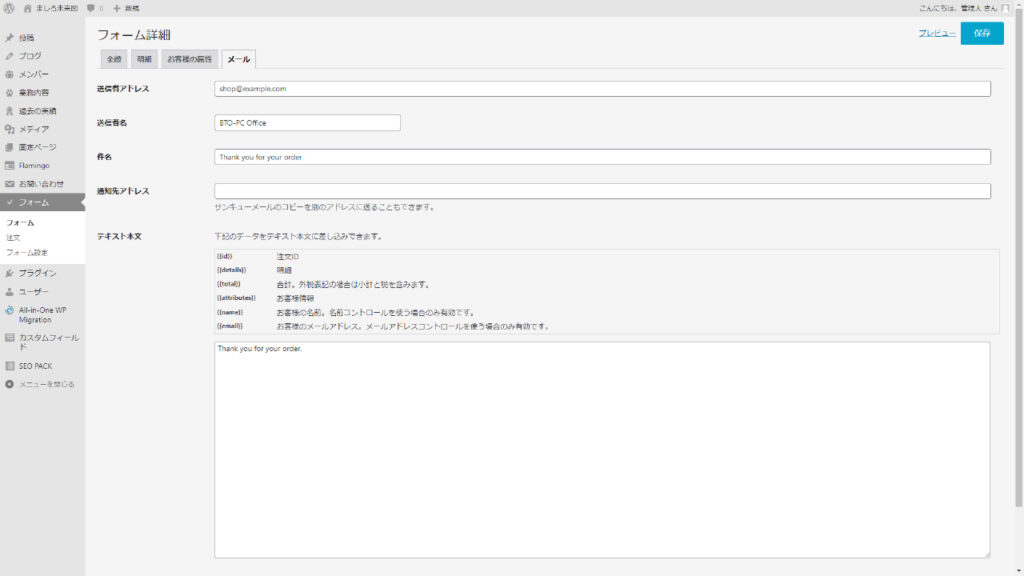
「メール」タブ
さいごに送信するメールのアドレスや内容を記載できるタブになります。
明細はまとめてではなく商品名と個数をバラバラにして表示されるので注文を受け取ったらすぐに商品名を個数を確認できます。
メールは注文者側と同じ内容にはなりますが、自分の方にも受信するように設定しないと内容が確認できません。

設定の項目
管理画面の左にある「フォーム」項目の下には「設定」という項目があります。
この設定では税率や四捨五入などの設定が出来ます。
まずは税率を10%から始める所から始めましょう。
メール以外の注文確認方法
メールでの受け取りは訳があって出来ない場合は管理画面から確認することもできます。
左のフォームをクリックしていればその下に「注文」という項目があるのが見えます。
そこをクリックすれば今までに誰から注文があったのかなど一覧で確認することが出来ます。
最後の工程として
フォームを作っただけでは表示されません。
作ったフォームのショートコードを固定ページに入れると表示されるようになります。
この工程をお忘れなく。
おわりに
簡単なフォームなどは自分で作るのが一番手っ取り早いですが、それ以外のお悩みで「注文一覧から注文メールがほしい」や「無料見積がリアルタイムで見せたい」などであればこのプラグインを使ってみてはいかがでしょうか。

.jpg)
