ホームページを開設いたしました

こちらのページではホームページの機能についての紹介をいたします。
なお、今回のバージョンは「var1.0.0」としています。
随時改修予定で新しい機能を足していきながら皆様にもお知らせをしていこうかと思います。
ページ構成について
ページ構成は全17ページとなります。
主に稼働するページは…
TOP(固定)/お知らせ(アーカイブ)/事業のご案内(固定)/業務内容(アーカイブ)/過去の実績(アーカイブ)/スタッフブログブログ(アーカイブ)/お問合せ(固定)/
またその他のページでは…
お知らせ(個別投稿)/業務内容(個別投稿)/過去の実績(個別投稿)/スタッフブログ(個別投稿)/メンバー紹介(アーカイブ)/メンバー紹介(個別投稿)/カテゴリページ/タグページ/タームカテゴリページ/タームタグページ
以上のページを制作してテーマに反映させることで一つのサイトを構成しています。
ページのご案内
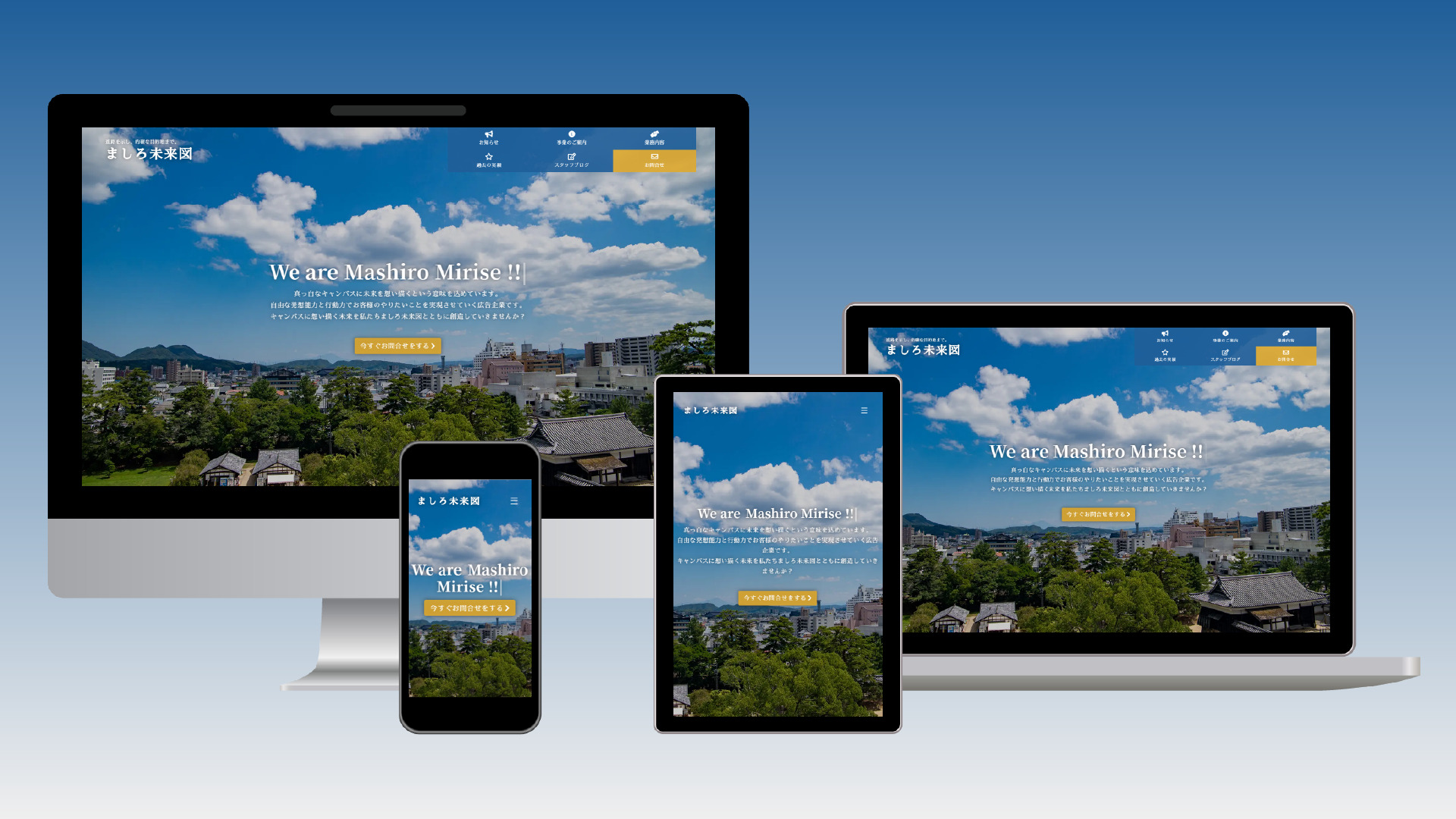
1)TOPについて
スライドショーを多く設けていますが時期によって内容が変更しますのでご了承ください。
弊社で扱えるサービスは私たちの取り組みとして公開しています。
ましろ未来図のサービスを紹介しております。
弊社からのお知らせの最新記事から5件抜粋しお知らせニュースとして載せています。最新のお知らせはこちらからどうぞ。
また、最新のブログも5件スライドするようにしております。気になるものがありましたら是非とも読んでください。
2)お知らせについて
お知らせページでは、イベントやキャンペーン、会社からのお知らせなどを記載していきます。今後はコラボ企画なども考案していく予定ですのでその時はこちらのページでご紹介をしたいと思います。
サイドバーにはカテゴリとタグから絞って見られるように工夫をしております。
3)事業のご案内について
事業の方針や概要をまとめたページになります。
また、下部ではメンバー紹介もしておりますのでどんな人なのかが気になるときには覗いてみてください。
4)業務内容について
弊社で取り扱っている業務内容の種類は色々とありますので一覧を見やすくするためにカテゴリ分けをして記載をしております。
現在の段階ではクリエイティブ系、サービス系、マネジメント系、事務系という4つのカテゴリの中に業務内容を入れています。
詳細ページを見ると仕事内容の詳細が細かく見られるようになっておりますのでホームページを見ている段階で内容が分かってくるかと思います。
5)過去の実績について
弊社で制作したものはこちらで紹介をさせていただきます。
詳細ページから制作期間や仕様などをまとめているのでどんなもので構成されているのかをチェックすることが出来ます。
お問合せ前に検討材料としてご確認をお願いいたします。
6)スタッフブログについて
こちらのページはスタッフが持っている知識を発言する場所を設けています。
機器の使い方から豆知識などもしかしたら為になることをブログとして紹介していきます。
良い記事を見つけたら是非ともシェアをよろしくお願いいたします。
7)お問合せページについて
通常のお問合せページになります。
お仕事の依頼などはこちらからお願いいたします。
ホームページの特徴
テーマを使うとオリジナリティがなくなってしまうこととパーツの編集をすると複雑なため、オリジナルテーマを作成することで前記の問題を改良した。
基本書体は明朝系を使っているのでかっちりした印象となった。
UX(ユーザーエクスペリエンス)を意識して制作したのですべてのユーザーにとって使いやすいホームページとなった。
SEOに考慮したホームページとしてブログで情報発信を随時行っていく予定。
カテゴリなどをまとめてどこに配置すればよいのかなどを何度も検討・テスト・修正を重ね今のカタチになる。
業務内容を詳しく載せることによりホームページの段階で会社を知っていただくことを心がけている。
ユーザーが離脱しないことを考慮し3クリックで詳細が見れるように工夫をしている。
アナリティクスとサーチコンソールを装備しているのでアクセス監視や分析が可能。都度データを確認しながらSEO対策を行っていき順位を上げていく予定。
制作期間
まだまだ改良中ではあるが大体落ち着いたところまでだと1カ月程度(システム構成を含めると+半月)
仕様
サイト構成:WordPress(CMS)
開発フレームワーク:Bootstrap
開発言語:PHP/CSS(SASS)/Javascript(jQuery、jQuery UI)/
使用ソフト:Adobe Dreamweaver CC/Adobe Photoshop CC/Adobe Illustrator CC
使用プラグイン:Slick/lity/animate/wow/typist/Raindrops/object-fit-images
その他:Google Fonts/fontawesome

